ng serve seems to not work when chrome devtools are opened · Issue #22304 · angular/angular-cli · GitHub

Angular2: Using Augury chrome extension for debugging and profiling Angular 2 applications. – Muhammad Hassan

Angular2: Using Augury chrome extension for debugging and profiling Angular 2 applications. – Muhammad Hassan








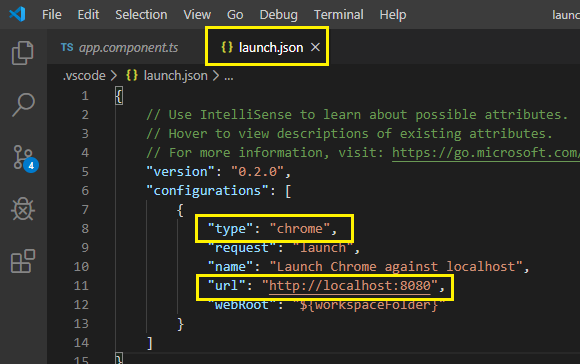
![Debugging Angular app using Firefox and Chrome - Building Web Apps with Spring 5 and Angular [Book] Debugging Angular app using Firefox and Chrome - Building Web Apps with Spring 5 and Angular [Book]](https://www.oreilly.com/api/v2/epubs/9781787284661/files/assets/fbbd34be-6c4e-476c-b8af-de530e5894ad.png)