Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

How to Install Themes in Chrome Dev Tools - Make the Chrome Console Colorful | by Javascript Jeep🚙💨 | Level Up Coding

Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

How to Download & Install Google Chrome Dev Browser in Windows 11 | Google Chrome Developer Tools - YouTube

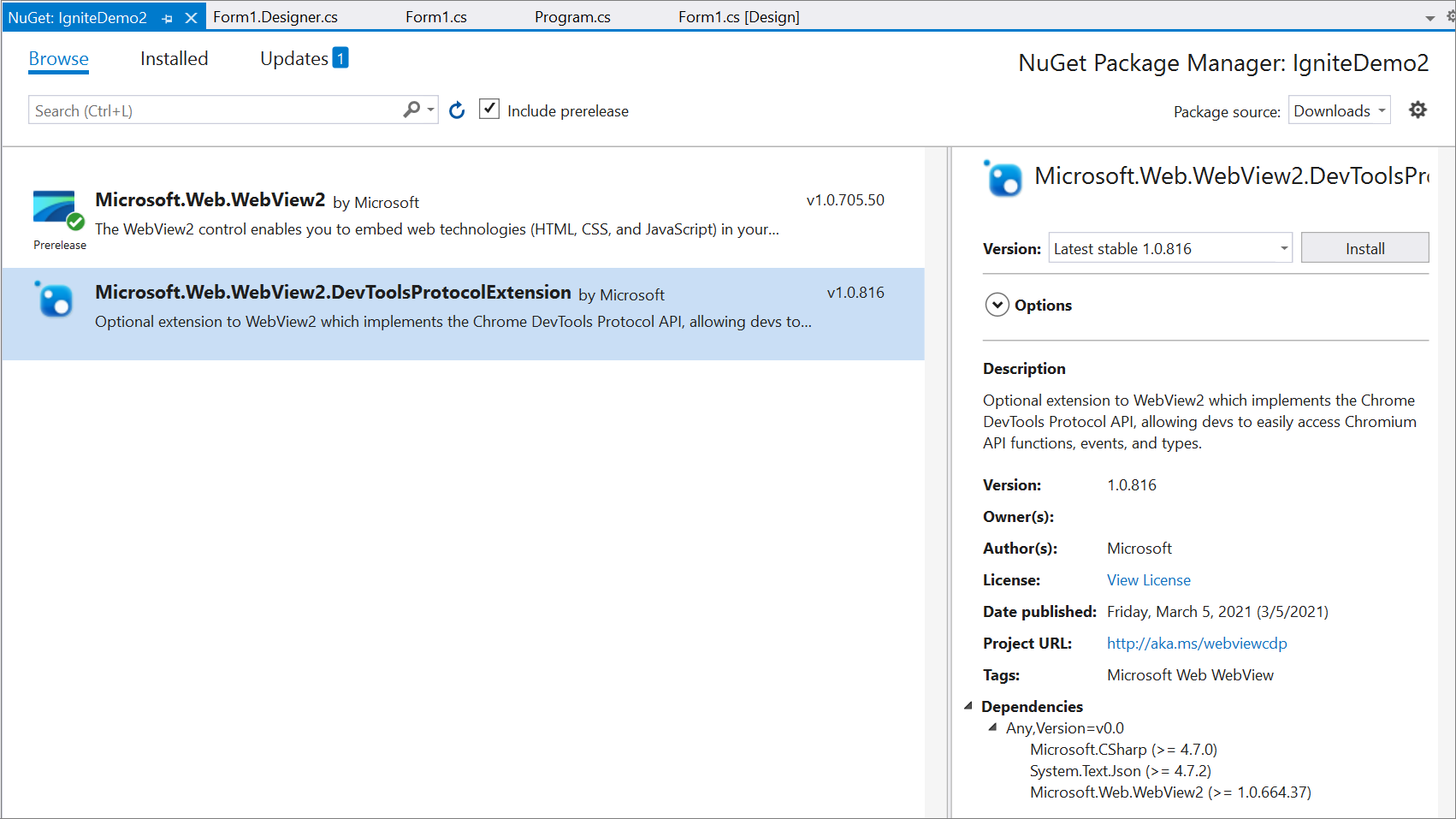
Use the Chrome DevTools Protocol (CDP) in WebView2 apps - Microsoft Edge Development | Microsoft Learn






![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D.gif)