The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

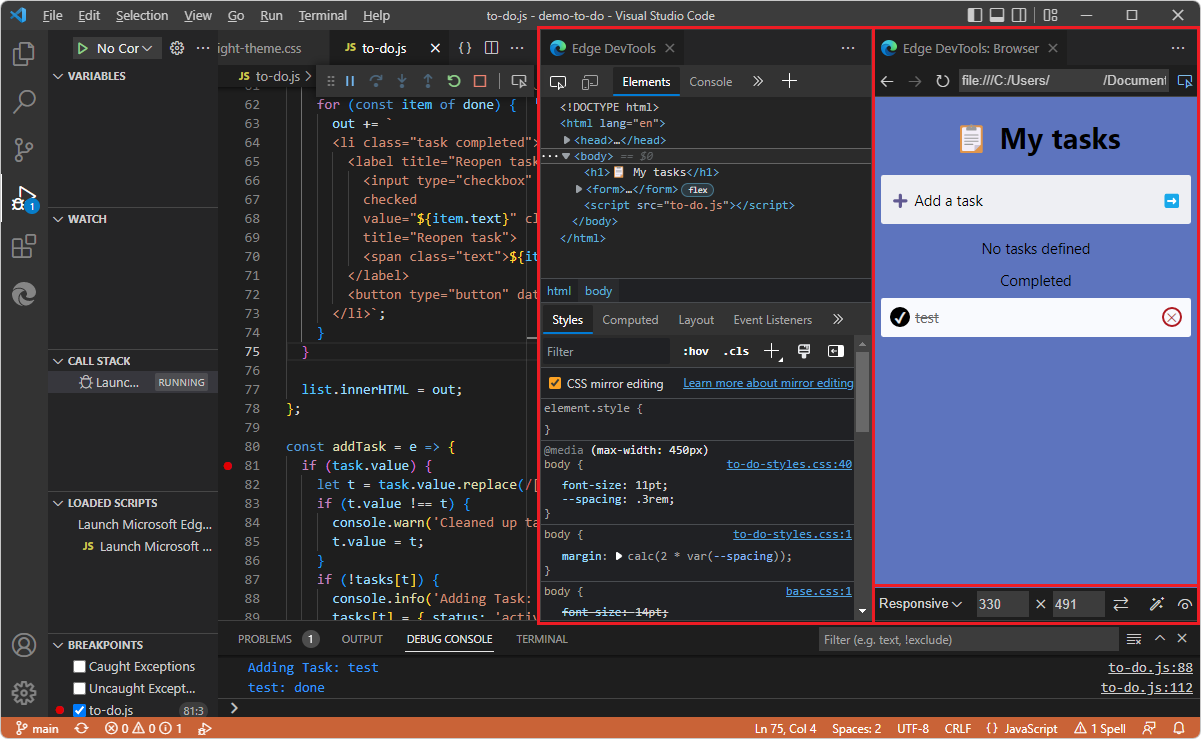
Extension Microsoft Edge DevTools pour Visual Studio Code - Microsoft Edge Development | Microsoft Learn

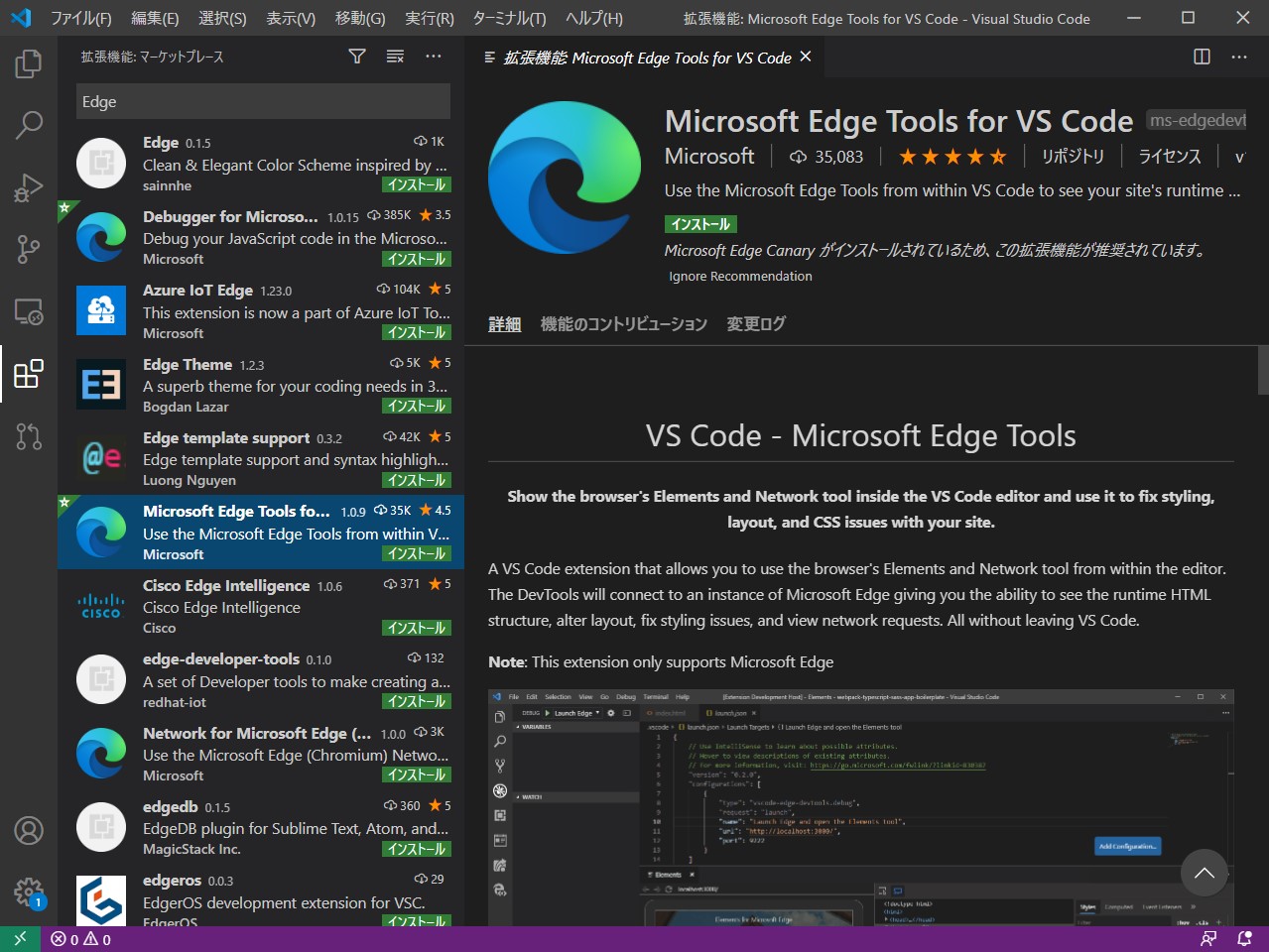
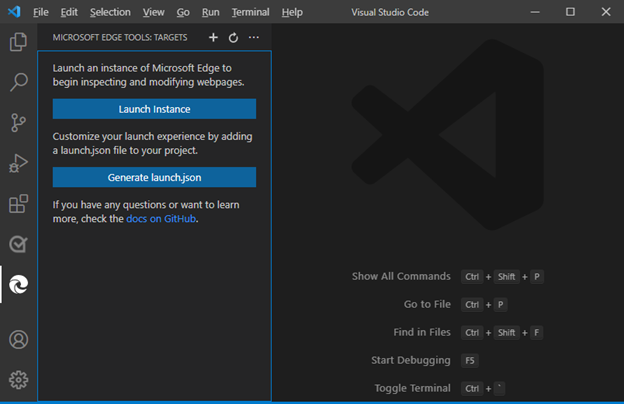
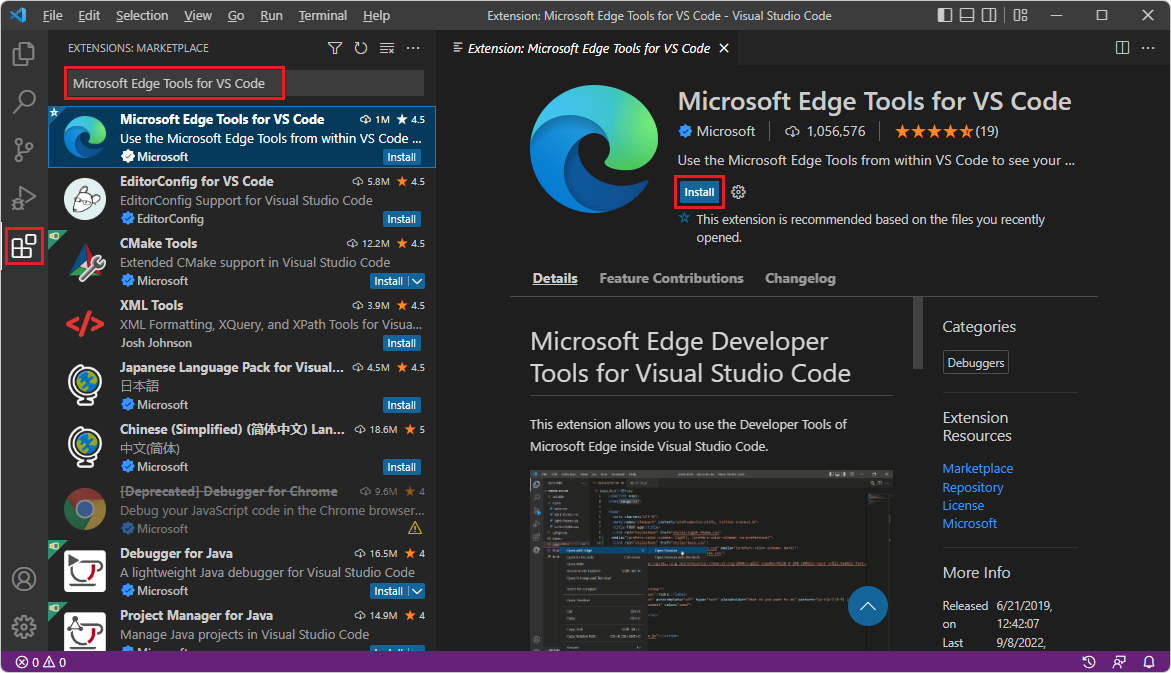
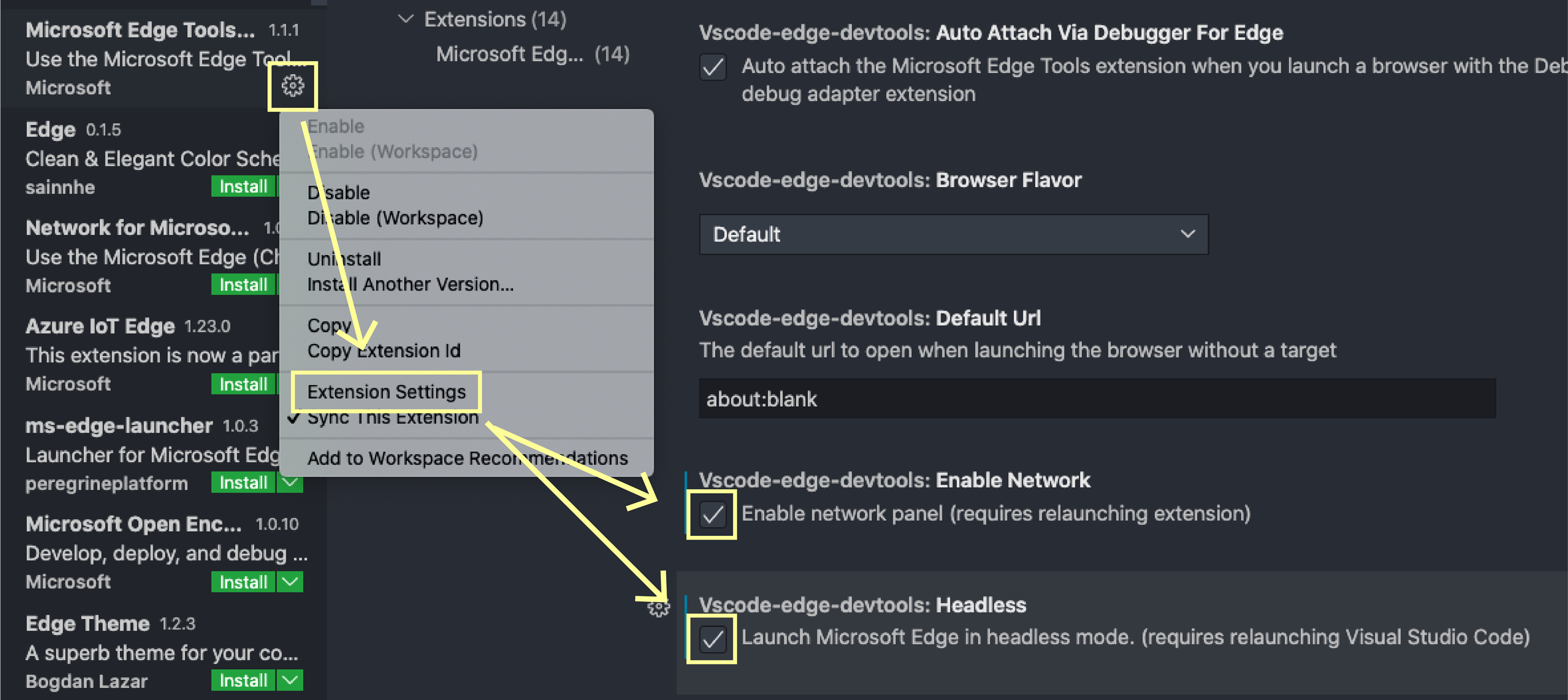
Installation de l'extension DevTools pour Visual Studio Code - Microsoft Edge Development | Microsoft Learn

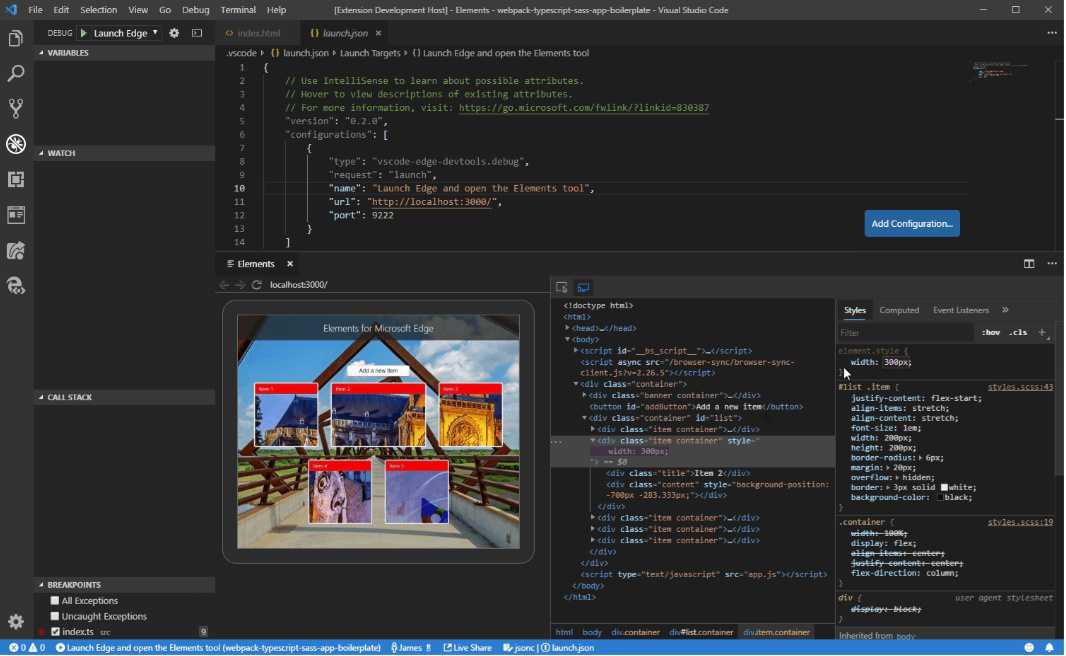
Bringing Edge's Developer Tools to VS Code for debugging Web Apps – a talk at VS Code Day | Christian Heilmann

Getting Started with Microsoft Edge Developer Tools in Visual Studio Code - Applied Information Sciences

Bringing Edge's Developer Tools to VS Code for debugging Web Apps – a talk at VS Code Day | Christian Heilmann

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝